Cara Mudah Membuat Pagination atau Page Number di Blogspot
Cara Mudah Membuat Pagination Atau Page Number di Blogspot
Tips membuat pagination atau page number blogspot yang mudah, simple, dan works tenan. sebelumnya, kita harus tahu dulu apa itu pagination atau page number? Pagination adalah istilah yang digunakan untuk membuat penomoran halaman blog atau website agar pengunjung lebih mudah mengekplorasi semua artikel di blog kita.
Kenapa blog atau web perlu dikasi page number? tentunya jika blog tidak diberi pagination maka, blog anda akan memanjang tanpa ada ujung, membuat pengunjung capek untuk menscroll sampai bawah, terus naik lagi, nanti kalo jari si pengunjung lecet, yang mau mijetin siapa? kesien kan.. :v.. oleh karena itu anda menggunakan blogspot, secara default paginationnya kan hanya menggunakan "Older Posts" dan "Newer Posts" saja, sangat tidak menggigit beuds kan?
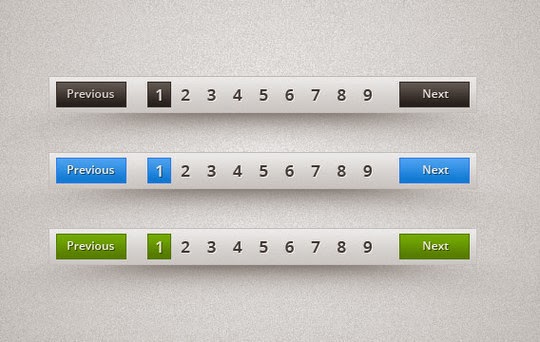
jadi bagaimana jika tampilannya seperti ini:

pie, cuit cuit.. kueren beuds kan. :v tapi dari script yang saya share ini, tekstur tampilannya tidak seperti di atas, tapi fungsinya tetap sama kok, makanya dicoba dulu yah. :v kalo mau seperti diatas, bisa menggunakan UI kits atau dari CSS nya aja.
Demikian topik pagination ini, untuk menjadikan UI nya lebih menggigit, kembangkan kreativitasnya pada script CSS nya. semoga bermanfaat. :)
Ok, Begini langkah-langkahnya:
- Pastikan sudah masuk ke akun blogspot anda, jika belum monggo login dulu. :)
- Pilih menu "Template"
- Pilih "Edit Template"
- Cari kode ]]></b:skin>
- Kalo sudah ketemu, monggo copy script CSS yang berwarna biru di bawah ini, dan paste tepat diatas kode ]]></b:skin>
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#ddd;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #ccc;
background: #ddd;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #ccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333333;
}
- Setelah itu, cari kode </body>
- Kalo sudah ketemu, copy kode javascript yang berwarna biru di bawah ini, dan paste/tempel tepat di atas kode </body>
<!--Page Navigation Starts-->
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<script type='text/javascript'>
var pageCount=7;
var displayPageNum=7;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://bloggergadgets.googlecode.com/files/blogger_pagenavi_min.js' type='text/javascript'/>
</b:if> </b:if>
<!--Page Navigation Ends -->
- Simpan perubahan yang dilakukan dengan klik "Save Template"
Demikian topik pagination ini, untuk menjadikan UI nya lebih menggigit, kembangkan kreativitasnya pada script CSS nya. semoga bermanfaat. :)
Sumur :




Tidak ada komentar